Diving headfirst into accessibility
And observations from our workshop with students from the Governor Morehead School

With my work as principal web developer and UX designer on the Red Hat Customer Portal, I want to be confident that we are moving in a positive direction toward inclusivity across our web applications. I am passionate about accessibility and I’m continually learning more about it. Until recently, all of my experience in this field has been based on self-guided online research.
So, my team and I organized an accessibility workshop and mentorship program with the Governor Morehead School (GMS) in Raleigh. The lessons we’ve learned from this relationship have been invaluable. We’ve gained firsthand experience working directly with visually impaired users, learned about how their community interacts with the web, and expanded our knowledge about how to design, develop and test accessible web applications.
I’d like to start first, though, with why accessibility matters before talking about how we set up the workshop and what we learned.
Why accessibility matters
In the past, I’ve approached developing a website primarily from my experience as a user. The feedback I received was typically confined to my peers and testing of users who are — more than likely — a lot like me. After all, it’s easy to forget that there is a whole world of users with widely varying abilities out there (both physical as well as technical). Even with good intentions, designers and developers tend to stick with creating experiences for users who have similar perspectives and abilities to themselves. Yet, we are all differently-abled. And at times, even our own abilities are limited by situation or other temporary factors.
“Accessibility is not something we add to a website, but something we start with and risk losing with each enhancement. It is to be retained.” — Scott Jehl
I’ve heard these physical, situational or temporary factors described as “edge cases.” And, in some situations, you might even be asked whether there’s “a legal mandate” to put forth the effort in improving the accessibility of your website.
I get it. Learning about developing and designing for accessibility can be intimidating and even time consuming, and testing for accessibility can sometimes be expensive as well as tedious. But it is necessary, especially considering that there are over a billion people worldwide that have some form of disability. One billion people are not edge cases.
“When you call something an edge case, you’re really just defining the limits of what you care about.” — Eric Meyer
So, if you’re asking yourself (like I did):
- How can I improve — or even audit — the accessibility of our site with my limited experience?
- How can I continue to advocate for accessibility and inspire other developers on my team if I’m not 100% confident in my current knowledge in this field of accessibility?
Then, I think the simple answer is to begin by reaching out to and building relationships with users who are visually impaired. There are somewhat quick and dirty developer tools that will do a bang-up job at auditing your site. But, exposure to any community that you may have little experience interacting with is the very basis of understanding and inclusion.
Building our relationship with the Governor Morehead School
While discussing my curiosity and desire to work with the blind and visually impaired community with a coworker, Jim Scarborough, he had the novel idea that I should reach out to the Governor Morehead School and see if they’d be willing to help. They are, after all, only two and a half miles down the road from Red Hat.
I reached out to Dr. Sarah McManus, Digital Learning Director of GMS, about partnering with their school in knowledge sharing and user testing. I remained hopeful that they’d offer help, but I honestly didn’t expect my email to be met with such enthusiasm. Dr. McManus was, to say the least, delighted to discuss this idea of partnering and to see how our relationship could benefit the GMS students as well as Red Hat. So we organized a meeting and we talked about two main initiatives:
- An accessibility workshop, scheduled for November 30th, 2017.
- A mentorship program with one or more students on user experience, accessibility research and inclusive design.
These two initiatives were incredibly exciting to me, so naturally — for anyone who knows me personally — I told almost everyone I know. My manager. My manager’s manager. My immediate team members. The PatternFly User Experience team. My family…you get the idea.
At Red Hat, it isn’t difficult to garner interest in these types of projects. So, what began with a quick chat in the hall with Jenn Giardino and Leslie Hinson of PatternFly, quickly snowballed into an enlistment of fifteen UX designers, researchers, and developers to assist in planning the workshop as well as conducting the user tests. And, this collaboration between my team and PatternFly’s UX team became a central focus as well as the key to the success of our initiatives.

Initial planning challenges
From the outset, there were several challenges in organizing this workshop:
- We really wanted to have the students come to Red Hat and make it a fun experience — like a field trip.
- We had no experience with user testing with blind and visually impaired users, let alone high-school-aged students.
- The workshop had to be organized during the students’ Career Development class. This particular class was immediately after lunchtime, so we had a limited amount of time — approximately two hours total including lunchtime. Therefore, if we wanted to have as much time as possible with the students, feeding them was essential!
All of this meant that we needed to quickly shuffle in, feed, and conduct user tests on eleven students who are visually impaired simultaneously in one room with a majority of them using screen readers.
Can you imagine multiple screen readers and multiple voices all talking in one room? Headphones, then, were a must. But, this created two additional issues:
- We would not be able to listen directly to the screen reader feedback.
- Test moderators would be somewhat limited in conversing with the students while they were interacting with (and listening to) our test scenarios.
In addition to these challenges, both of our teams were eager to test several aspects of our website as well as individual UI components. We knew that we could be potentially biting off more than we could chew.
We also realized there was another hurdle: every visually impaired user more than likely has their own preference of screen reader, operating system, and other potential assistive devices. There would be no way we could replicate identical scenarios, especially considering some of the students preferred (and regularly used) iPads and iPhones instead of laptops. Not to mention, purchasing eleven licenses of JAWS would be rather expensive too. So, we chose to have the students bring their own devices and headphones.

Initial meeting with students at GMS
The Monday before the workshop, Jenn and I had the opportunity to talk with the students in the Career Development class about the user experience and web development fields. We discussed our challenges as UX designers and developers, and our need to have colleagues working alongside us who specialize in accessibility. It was also great just to meet them prior to the workshop, learn their names, and build some rapport with them.
The workshop
Even among all of the initial challenges in planning, we were determined to make this workshop a fantastic learning experience for all. So, we decided we would focus on getting as much exposure as possible with the myriad of assistive technology preferences. And, we would concentrate on observing how the students interacted with these technologies — gathering qualitative notes instead of collecting more quantitative data.
Pizza first!
On the day of the workshop, the students arrived in front of the Red Hat office, and we escorted them in through security and to our event space where they were able to grab a few slices of pizza, chips, and drinks before heading into the workshop to get themselves set up.
The setup
We decided the best set up would be four tables, with 2 to 3 students per table, and 3 moderators per table. Our moderators were grouped according to four testing scenarios:
- Red Hat’s Documentation audit, starting with our home page.
- Customer Portal Solution Engine audit
- Testing our new accordion Web Component
- Testing PatternFly’s Vertical Navigation
Introduction and demonstration
We began the workshop with an quick introduction about user experience and UX research, led by Patrick Cox. Next, Sara Chizari and Patrick performed an audible demonstration of how a UX researcher would facilitate a user test and what type of feedback the user would provide to the researcher. The goal was to prep the students on the purpose of the workshop and how user testing research is typically conducted.
After that, each student worked with a moderator to complete a survey about topics like their device preferences, time spent online, and websites they frequent.

Individual testing scenarios
Once the surveys were complete, we began the four testing scenarios. A lead moderator would begin the session by reading out the initial testing instructions for the students. Then, each moderator would work directly with one student to complete the scenario — gathering as much observational data as possible.
The group of moderators at each table were given approximately 15 minutes to complete their scenario. When they were complete, we had the moderators rotate counter-clockwise. If time permitted, we were hoping to have each table of students have the opportunity to participate in all four testing scenarios. We knew this was likely overly optimistic, given the limited amount of time.
The results
The accessibility workshop went rather well even though we didn’t finish conducting all of our tests. In the end, each table of students completed an average of 1.5 testing scenarios. While this gives each scenario a limited dataset (4 to 5 student responses on average) and variance in devices across the testing scenarios, we believe the general observations and results from the survey were enough of a win for a first attempt at a workshop of this scope.
What we learned
First, we learned that an hour and a half was certainly not enough time to conduct all four of our testing scenarios. Completing two scenarios was optimistic enough.
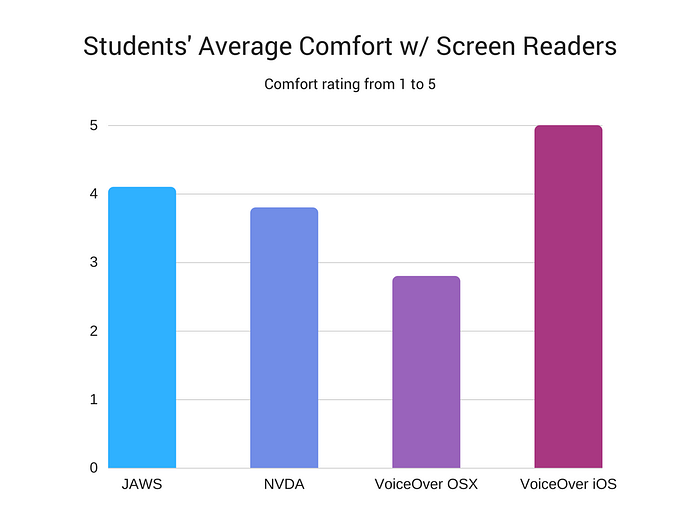
Second, our survey which contained 27 questions — including a matrix of comfort ratings for 6 screen readers — was entirely too long. We accounted for approximately 15 minutes of time to fill out the survey, when in reality it took almost 45 minutes to complete. Perhaps next time we’ll send the questionnaire in advance, and have the participants fill out the survey prior to joining us for the workshop.
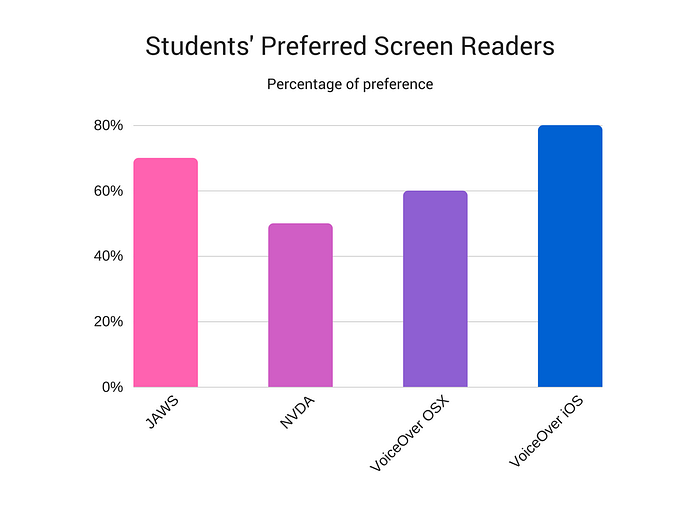
The good news, though, is that we collected some great data from the survey. In fact, some of this data ran counter to our presumptions. For instance, JAWS which is arguably the most commonly used screen reader (according to WebAIM) came in second to VoiceOver on iOS. In hindsight, this makes a lot of sense given the prevalence of smartphones — particularly the iPhone — among the high school demographic (Generation Z).
Device and screen readers preferences

While it may seem counter-intuitive that a touch device would be a preference for a blind user — seeming to be nearly impossible to navigate without sight. Apple’s VoiceOver performs incredibly well and the students have mastered their orientation within iOS. This was an enlightening observation for all of us to say the least.
The students’ comfort levels with each screen reader followed a similar trend:

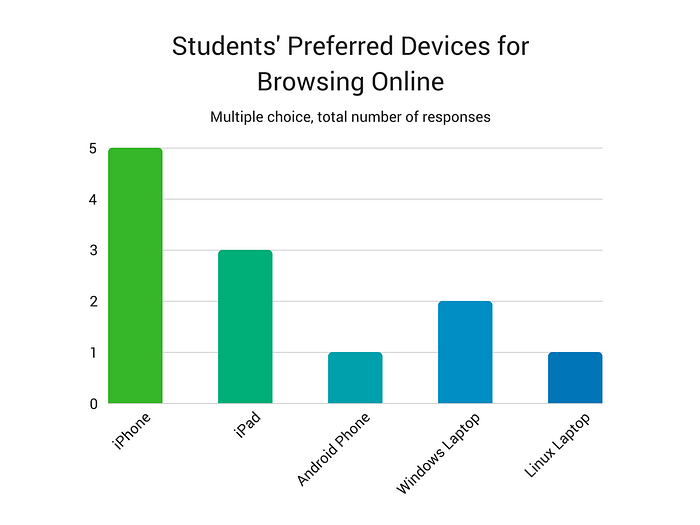
The students’ preferred devices run along a similar vein too:

With these results, it would seem that the majority of our students prefer using their touch devices with VoiceOver over laptops. And for those students using a mobile device, every one of them paired it with a bluetooth keyboard or refreshable braille display.
While the students are taught JAWS at the Governor Morehead School, and some teach themselves to use NVDA (because JAWS is too expensive), they are more comfortable with and often prefer using Apple’s VoiceOver. It’s also interesting to note that these numbers are similar to the global mobile vs. desktop traffic for all users as well. This means that today’s visually impaired users — at least the students — take advantage of the constant access to the internet much like anyone else their age.

Techniques for finding information
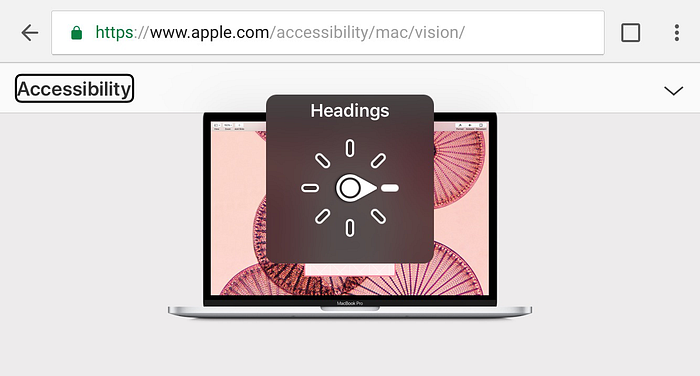
An observation we noticed during the testing scenarios is that the majority of the students orient themselves and find the information they’re seeking by navigating the page through the headings. This finding does reflect similar results from WebAIM.

When navigating by headings, the majority of the students using VoiceOver utilized the “rotor” menu to select “headings.” To cycle through the headings users simply swipe up/down with their finger or use the up/down arrow keys when using a keyboard. In JAWS and NVDA a similar browsing technique is done using the “H” key to skip through each heading in order.
Our results differed from WebAIM in that the second method of navigation for our students hinged on locating links instead of using “find.” Navigating by links is done through the “rotor” menu in a similar manner to the headings. On JAWS and NVDA, however, users would use the “tab” key or open an elements list of links.
While iOS with a bluetooth keyboard does allow a user to take advantage of the shortcut keys (like “H” and “tab”), we noticed that the students seemed to prefer using the “rotor” menu with the arrows keys in addition to iOS gestures.
These observations in addition to WebAIM’s data runs counter to a common assumption that visually impaired users primarily tab through the interface. While they are keyboard users some of the time (except when using touch devices), they do not necessarily — or always — default to navigating with the tab key.
This realization, though, in no way diminishes the necessity of having a logical tab order, providing a visible focus indication, or following any of the other best practices. After all, accessibility is about more than catering to users who are visually impaired.
Other assumptions and observations
This brings us to another common assumption: accessibility is about blind people. It’s not, though. It’s really more about making sure your website or web application can be accessed by anyone or any device regardless of the circumstance. It’s about access. And, access is not limited to people — web crawlers consume information much like users with screen readers.
While we were working directly with the GMS, we caught ourselves in the assumption that all of the students would be blind. The reality was that their conditions and their technical proficiencies varied widely. Some students had low vision, and preferred to hold their touch devices extremely close to their eyes. Some used this method in combination with VoiceOver too.
“[Visually impaired] users are not homogeneous. They differ as much as sighted users in terms of technical ability and search strategies.” — Kayla Heffernan
Continuing the partnership
After the holiday break, Jenn and I were invited to be on Dr. McManus’s “Education Today” podcast at the Triangle Reading Service. During the interview, we had the opportunity to discuss our workshop, Red Hat’s interest in accessibility, and how users who are visually impaired can participate in the open source community in an effort to improve accessibility on the web.

As developers and designers, we’re eager to have users in this community involved in our projects, whether that’s through direct code contributions in open source projects like PatternFly, advocating for their community through website feedback, participating in user research, or pursuing careers in user experience or web development. I’m sure this openness to feedback and contributions is shared across the web development community not just in our open source culture at Red Hat.
The mentorship program
The second initiative that Dr. McManus and I spoke about was creating a mentorship program where one or more students would work directly with us as an “Accessibility Specialist.” In this role, the student(s) would provide valuable insight in our user research and work with us to improve the accessibility of our UI component libraries.
Currently, we are in the midst of this program — we started at the end of February — working with one student and another volunteer from GMS. After only a handful of weeks, Sara, Jenn and I have already collected a lot of great data, and there will definitely be a follow-up post about what we learned from this mentorship.
The next workshop
On the horizon is another workshop, tentatively slated for April of this year. Based on our experience with the last workshop, we decided that it was best to keep the scope of this workshop limited to being a fun UX-related field trip for the students. We would, instead, save data collection and user research for other opportunities on the GMS campus like the mentorship program.
Getting involved
I’d like to invite everyone to contribute to PatternFly, an open source UI project for building enterprise web applications. The team would greatly appreciate any help with improving the accessibility of UI components. Here are some ways to get involved:
- If you’re interested in participating in research activities related to accessibility, please fill out our PatternFly Accessibility Sign-up Form.
- Join PatternFly on Slack and chat with us under the #patternfly-a11y channel.
- Email us at patternfly@redhat.com if you’d like to learn more about how you can get started with helping out.
You can read more about this workshop on PatternFly’s blog. And, if you haven’t yet, check out our video about the workshop on YouTube.
I would also love to hear your thoughts on our initiatives, our observations, and any feedback on our methodologies.
